
In today’s scenario, having a fast-loading website has become the first need of online businesses, corporates, and bloggers. You know the reason well that Google gives priority to such sites in their rankings when users search something. There are various tools and techniques to speed up your website but they do the job up to certain limits. You may adopt minimal web design, compress image and video files, and host your site with the best service provider to accelerate your site.
But let me tell you that doing just these things just won’t get you a website with fast load time. You need to implement other strategies as well to achieve the goal. The one I want to point out here is optimizing your CSS files. Yes, you heard that right! If you will start optimizing your CSS files from the next moment, soon you will notice performance enhancement in your WordPress website. And be clear, that I’m not only talking about just reducing the file size of your CSS stylesheet but other things as well.
So, the question is what you need to do additionally? What will make your website a fast runner? We will put light on everything one by one in the next section of this blog. But before we jump into the best CSS optimization tips, I would like to say a few words about our web design company in Los Angeles - SFWP Experts. We are a well established company in the northern part of America that offers traffic-oriented web design, web development, and digital marketing services to the clients all over the world. So, if you are looking forward to growing your business this month, provide us a chance to help you by contacting us.
Without any further ado, now let’s turn to the top CSS optimization tips to improve the load time of your site.
Top 5 CSS Optimization Tips To Boost Your Site Speed
1. Find Performance Constraint
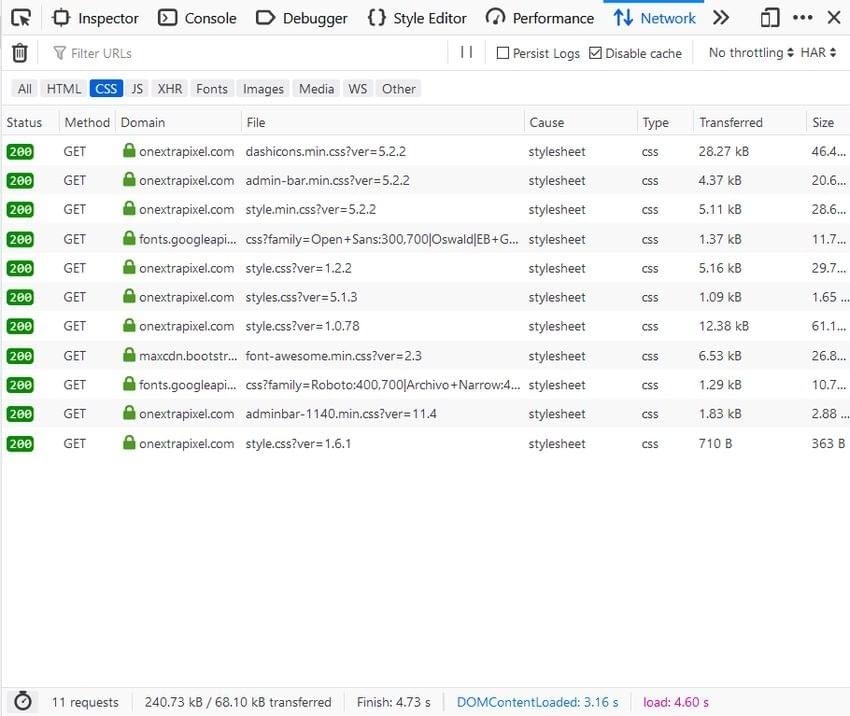
As occurs in all types of troubleshooting, the first thing you need to do is check out if your website is running into some sort of issue. Fortunately, there are several CSS diagnostic tools available today to do this task. However, one tool that you can easily access is DevTools or developer tools in your web browser. Using this tool you can check how fast your website components load. Let’s say you are using FireFox DevTools, there you can click on the Network tab to check the loading time and size of all the CSS files your web page includes. In addition to that you can also check other things such as how fast your website opens when caching is enabled and disabled.

In case the time taken by your site to load is more than 3 seconds, you urgently need to bring it down to 3 seconds. To help you out with website optimization, our Los Angeles web design company is fully ready to listen to your concern.
2. Compress All Your CSS Files
There are multiple websites running over the web that contain CSS files; yours would be including as well and that’s why you are here. While loading all the CSS files at a time your website may consume too much time, so you can minify or compress them to get better speed.
A tool that we would recommend is CSS Minify that reduces the size of your CSS files and gives your site speed a big boost. Though using this tool for large websites may take too much time, it is perfect for the websites that are not that large in size.
In case you want to know what other tools you can use to reduce the size of your CSS files, have a word with our Los Angeles web design company to know the alternatives.
3. Implement Flexbox and CSS Grid Techniques
If you have still not started using modern modules to write CSS and relying on the conventional box model, you need to reconsider your actions. The reason why I’m saying this is because using newer layouts such as flexbox and CSS Grid allows you to create and publish the complex layouts without too much coding.
Another reason is that the older methods need you to apply various tricks to do smaller tasks such as vertically putting the items in the center. However, you won’t need to do this when you are working with modern modules like flexbox and CSS Grid.

If you would like to know about how using CSS Flexible Box Layout Module on your specific website will help improve its performance, contact our Los Angeles web design company now.
4. Replace the @import rules with <link> tag
Two effective techniques you can use to allow your site to easily load CSS files:
- Use <link> tag to add the CSS files to <head> section on the HTML page
- Fetch CSS files from other stylesheets applying the @import rule
Keep in mind that you will have to add the @import rule to the main CSS file to help your site easily load them. Mostly it is used for loading small components on your website but you can also use it for bigger ones. After you have implemented this, you will see good results in the initial stages. But the truth is web browsers take more time to load the additional stylesheets when compared to other processes such as HTML page loading CSS files using <link> tags.
5. Replace The Images With Gradients
Images can slow down the loading speed of websites if they are of high quality or greater file size. To deal with this issue you can optimize your images using image compression tools like TinyJPG. Reducing the size of your images will prove to be beneficial for your website and you will see significant improvement in its load time.
Alternatively, you can also use some CSS effects instead of bigger JPG images to reduce the weight of your site. Remember if you create a nice gradient background implementing proper rules, the chances are it will load faster than many of your images.
Final Thoughts On The Best CSS Optimization Tips
There are many other CSS customization tips as well to boost your site speed but what you just read are the most important ones. Some of them can be easy to implement while other a bit difficult, but the main point is they help you to have a fast-loading website at the end of the day. Bear in mind that boosting the load time of your website will not only improve your user’s experience but also help you gain top positions in the search engine rankings. So, start optimizing your website today using the tips outlined above and you will see improvement in your traffic, leads, and conversion very soon.
Do you have any questions about CSS optimizations tips? Tell us in the comments section below so that we can quickly get it and answer then. And in case you want to avail any service to grow your sales or boost your conversion, get into conversation with our Los Angeles web design company right away. The design and development team of our company SFWPExperts will help you fix most issues that your website would have run into. For the most part we are known to offer result-driving IT and marketing services such as user-friendly web design and development, custom theme and plugin development, website support and maintenance, SEO, PPC, and many more.
Contact Details:
213-277-9177
la@sfwpexperts.com
Visit Reference Profile Websites:
- https://bit.ly/3lRkIkD
- https://bit.ly/31V2nvb
- https://bit.ly/2Z2ioxy
- https://bit.ly/3h2M6Zs
- https://autode.sk/3gYnocS
- https://bit.ly/2Gvn3li
- https://bit.ly/2Z2S9a7
- https://bit.ly/2XbEpts
- https://bit.ly/3bNWF0D
- https://bit.ly/3bqsVrm
- https://bit.ly/36CGsJR
- https://bit.ly/2EXryoh
- https://bit.ly/3bsYp02
- https://bit.ly/31Vwraa
- https://bit.ly/2XcvM1L
- https://bit.ly/2ZRj4a6
- https://bit.ly/2WVzGwb
- https://bit.ly/3jIGl4U
- https://bit.ly/2QVe26U